こんにちは。シーアです。(@seer1118b)
ブログを書いていると、参考に他の方のブログを見ることも増えますよね。
 シーア
シーアそんな憧れを、CSSカスタマイズで実現してみましたよ。
参考にさせて頂いたブログとともにご紹介します。
当ブログは、今はワードプレスに移転しました。この記事は、はてなブログ時代のカスタマイズです。
この記事を読めば、より視覚で訴えられるデザインになり、読者の方にアピールすることができますよ。
はてなブログCSSカスタマイズ|蛍光ペンでマーカーしたようなデザイン
こういうやつです。
人気のブログでよく見る、蛍光マーカーデザインも、CSSで対応可能。
 シーア
シーアこのやり方では、はてなブログの設定画面から「デザイン」→工具のマーク→「デザインCSS」にCSSを挿入しています。
私はレスポンシブデザインのテーマではなかったので、このやり方だと、スマホには反映されません。
工具のマークの隣の、スマホ版にも別途同じCSSをコピペする必要があります。
PC・スマホどちらにも表示させられるやり方として、「設定」→「詳細設定」→「headに要素を追加」で挿入するやり方もあり、どちらでもOKです。
太文字を蛍光ペンにするのではなく、下線を蛍光ペンにするやり方もあります。
色はHTMLカラーコードで自由に変更可能
 シーア
シーア色のコードを変えれば、黄色・ピンク・グリーンなど自由自在。
普段使う文字の色に合わせて、蛍光ペンの色を選ぶといいですね。
色がかぶると見えにくいし、過去の記事を全部修正して回るのも大変なので。
はてなブログCSSカスタマイズ|アドセンス広告を記事中に自動挿入
Googleアドセンスの広告スペースを、下記の設定にしています。
- トップページのタイトル下
- 一番下のフッター
- 右側のサイドバー(PCのみ)
記事の中にアドセンス広告を入れるには、書いている途中に、コードを入れることになります。
 シーア
シーアそこで、自動的にコードを挿入するスクリプトを入れました。
開発者の方のブログからコピペさせてもらうだけで、簡単です!
特定のカテゴリの記事には広告を入れない、という設定もできます。
はてなブログCSSカスタマイズ|写真にALT属性を追加

アイキャッチ画像は、必須で入れるのがおすすめ。
ブログに入れている写真は、自分が日常や旅先で撮影した写真を使っています。
 シーア
シーア検索エンジン的には、画像がいくらキレイでかわいくてもわかりません。
この画像が何の画像なのかを認識してもらうために、ALT属性というものを設定したほうが、SEO対策には良いのです。
はてなブログでは、普通に写真をアップロードしただけでは、ALT属性を変更・修正できません。
デフォルトでは、無意味な英数字の羅列。
そこで、画像のALT属性・Title属性を変更できるGoogle Chromeの拡張機能を入れてみました。
ブラウザはGoogle Chrome限定ですが、便利な機能が無料で使えるのはありがたいですね。
ただし、新たに写真を入れるときにしか変えられません。
過去記事に遡って、画像を一度削除して、もう一度選択して入れ直す…という作業をするのは面倒くさい!
 シーア
シーアはてなブログのスマホアプリから写真をUPすることもあるので、そういう場合には使えませんね。
【簡単】はてなブログをCSSカスタマイズで自分色にしよう
 ライト
ライト中身も大事ですが、見た目がキレイだと読みやすい!
これも、知識のある方が、素人にも分かりやすく公開してくれているおかげ。
真似してみたいカスタマイズがあれば、リンク先の記事からご確認下さい。
私のブログより詳しく説明していらっしゃるので、見てみて下さいね。
関連記事
Google AdSenseの導入までの流れです。
厳しいと言われている審査ですが、特に引っかかることなく通過できました。コツなどまとめています。

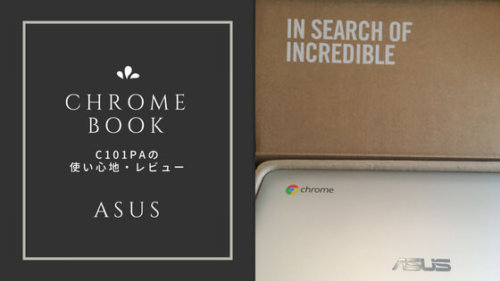
ブログを始めてから、パソコンを開くことが増えました。
持ち運べる軽いノートパソコンなら、Chromebookがおすすめ。
4万円弱で、0.9kgと軽くてサクサク動くパソコンが買えますよ。