シーア
シーアブログのトップページは、記事が探しやすくておしゃれなデザインにしたいな。
ワードプレステーマSWELLでは、ブロックエディターが使いやすくて、自由なカスタマイズが可能。
デフォルトのトップページでも十分キレイなのですが、よりカテゴリーがわかりやすく、記事が探しやすいようにしたい。
そこで、SWELLに備わっている多彩なブロックを活用して、固定トップページを作りました。
- たくさんの記事を回遊してもらえるトップページを作りたい
- デザインがおしゃれなブログにしたい
- ワードプレステーマSWELLの機能が知りたい
せっかく書いた記事たちが、少しでも誰かの目に触れてほしい…という思いを形にすることができます。
この記事を読めば、当ブログ「シーアカフェ」と同じデザインの固定トップページを作ることができますよ。
 ライト
ライトいい感じのブログ作りの参考にしてね!
\ 無料お試し版あり /
サイト型トップページの魅力|SWELLカスタマイズ
 シーア
シーア固定トップページは、サイト型トップページとも言われるよ。
ブログでは、通常、新着記事が順番に並んでいます。記事を更新すると、トップページの見た目は変わっていきますよね。
固定トップページでは、新着かどうかに関わらず、WEBサイトのように見せたい記事やカテゴリー並べることができます。
- 読んでほしいおすすめ記事をトップページに置くことができる
- カテゴリーごとに整理して見せることができる
- 回遊性がよくなり、直帰率が下がる
検索流入では、ひとつひとつの記事にアクセスが集まるので、トップページに直接訪れる人は少なくなりがち。
当ブログは、旧テーマJINのときからサイト型トップページを活用していましたが、トップページのアクセスが全ページ中5位と、けっこう上位に食い込んでいます。
 ライト
ライト単体でもっとアクセスの多い記事もあるけど、トップページもちゃんと見てくれてるんだね!
検索からひとつの記事を読んで、興味を持ってくれた人が、他の記事やトップページを見てくれたらいいな。
そんな願いを込めて、SWELLの機能を最大限活かしてカスタマイズしました。
ワードプレステーマをJINからSWELLに乗り換えたことをまとめています。
SWELLでなら固定トップページで「ランダム表示」ができる
当ブログ「シーアカフェ」は、3年間運営しており、現在320記事もあります。(2020年8月時点)
 シーア
シーアよくこんなに書いたもんだね…!
これだけ記事数があると、過去になればなるほど埋もれてしまって、なかなか見てもらいにくくなります。
一部の検索上位記事はともかく、それ以外の記事も見てほしい…そこで、SWELLの「投稿リストブロック」が便利。
投稿リストブロック|4記事ランダム、カード型で設定したところ。
PC・スマホとも2カラムに設定。(1〜3カラムまで変更可)
SWELLの投稿リストブロックの特徴は、ランダムに記事をピックアップする機能。※人気記事順、新着記事順も可能
ランダムなら、見るたびにラインナップが変わるので、雑誌をパラパラめくるみたいに偶然の発見をしてほしいな。
内部リンクで、回遊性がよくなり直帰率が下がる
 シーア
シーアできれば1記事だけじゃなく、いくつか気になった記事を見てほしいよね。
固定トップページだけでなく、各記事の内部や、記事下部分・フッター部分にも、内部リンクを張っています。
ランダム表示もあれば、関連するカテゴリーの記事など、さまざまな選択肢を提示できるように工夫。
そのおかげで、SWELLに変更してから直帰率が下がりました。
\ SWELLの魅力をさらに知りたい方はこちら /

SWELLカスタマイズ|シーアカフェの固定トップページ設定
シーアカフェの固定トップページの作り方をご紹介します。
固定ページ→新規追加で、「top」などわかりやすいスラッグをつけて作成してくださいね。
- 新着記事一覧
- おすすめ記事ピックアップ
- カテゴリー一覧
- 運営者シーアのプロフィール
- シーアの運営ブログ
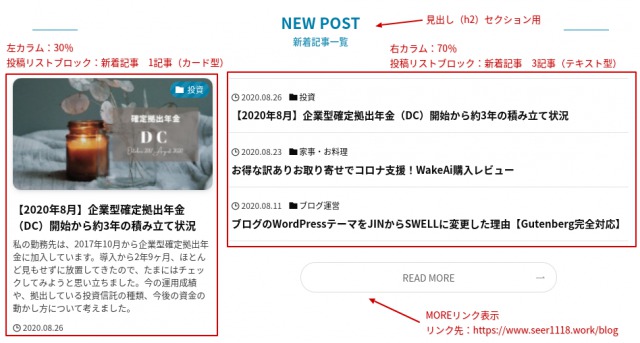
固定トップページ1|新着記事一覧

カラムブロックを選び、左30:右70の幅に設定
- 左カラム…投稿リストブロックで、最新記事を1記事表示(カード型)
- 右カラム…投稿リストブロックで、最新記事を3記事表示(テキスト型)、MOREリンク表示で記事一覧へ
このままだと、左の最新記事と、右のテキストの一番上が重複しています。
私はこのままにしていますが、右側にダブりなく2記事目以前を表示させたい方は、手動で「除外する投稿ID」を設定して最新記事を表示除外にすれば可能。
ですが、最新記事が変わるたびに除外IDも変えないといけないので、結構めんどくさい…。
 シーア
シーア私は絶対メンテナンスできなくなると思うから、やってないよ。
このカスタマイズは、くうかさん(@kuukahan)のブログを参考にさせていただきました。
固定トップページ2|おすすめ記事ピックアップ

投稿リストブロックで、ランダム記事を4記事表示(カード型)
PCでもスマホでも2カラムで表示させています。
特定のカテゴリーの記事だけにしたり、逆に除外したい記事やカテゴリーを決めることも可能。
ちなみに、アイキャッチの右上にあるカテゴリー表示は、日付の横に移動させたり、表示オフにすることもできます。
 ライト
ライトいろいろいじってみてベストバランスを探してね!
\ 無料お試し版あり /
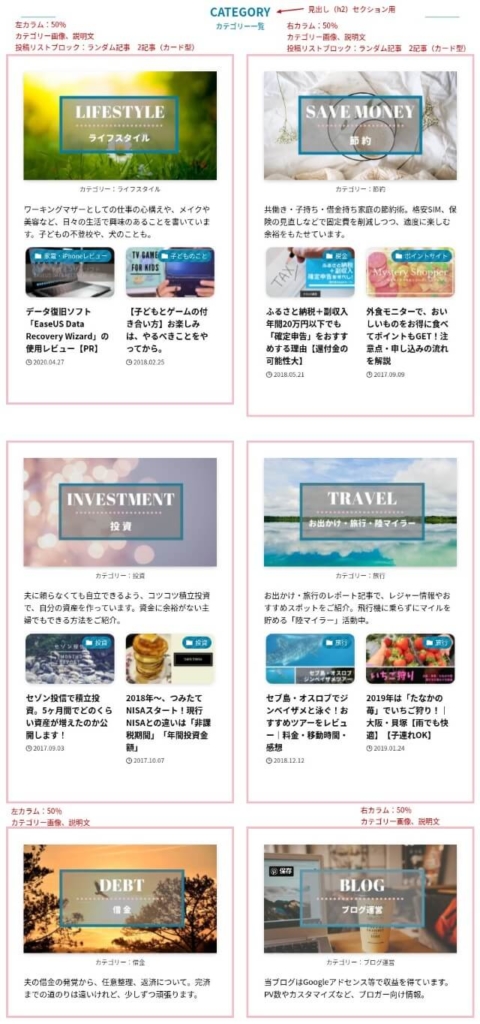
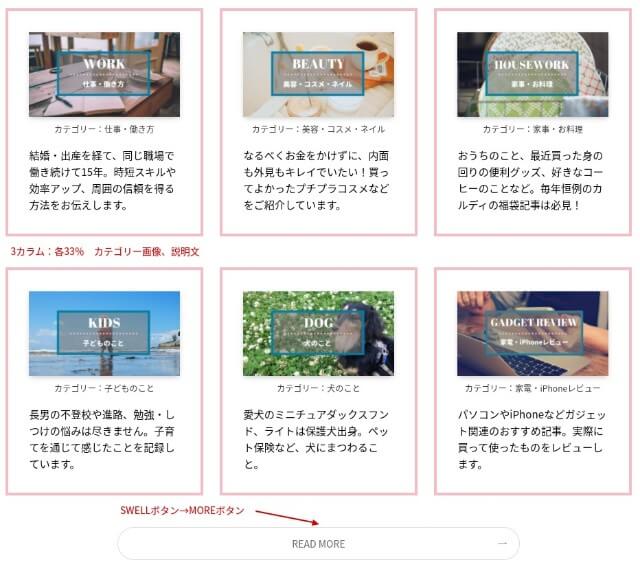
固定トップページ3|カテゴリー一覧
当ブログは、大カテゴリーが6つあります。
また、そのうちの2つ、「ライフスタイル」「節約」カテゴリーには、6つの小カテゴリーがあります。
 シーア
シーアこれでも整理したんだけど、長くやってるとどんどん増えちゃって…。
すこしでも読者の方に見やすくなるよう、画像と説明文、投稿リストブロックを織り交ぜています。

カラムブロックを選び、左50:右50の幅に設定
- 左右カラムどちらも…カテゴリー画像、段落ブロックに説明文
- (上4つのみ)+投稿リストブロックで、カテゴリー内の記事をランダムに2記事表示(カード型)
→画像、説明文、投稿リストブロックをまとめてグループ化し、ボーダー設定で囲む
メインとなる4つのカテゴリーのみ、ここにも投稿リストブロックを入れて、指定のカテゴリーの記事だけをランダム表示させています。
下2つのカテゴリーは、画像と説明文のみ。
カテゴリー画像にも、カテゴリーの入り口ページへのリンクを設定しています。
 シーア
シーアカテゴリーページも結構工夫してるから、一度見てみてね。

カラムブロックを選び、左33:中央33:右33の幅に設定
- 3カラムとも…カテゴリー画像、段落ブロックに説明文
→画像、説明文をまとめてグループ化し、ボーダー設定で囲む
末尾にSWELLボタン→MOREボタンで記事一覧へ
小カテゴリーは全部で12個もあり、全てを表示させると混乱させてしまいそうなので、特に記事数が多いものや私が見てほしいものを選んで6つ表示させています。
どのカテゴリーも、説明文の長さを同じくらいにしないと表示が変になるので、文章を考えるのはちょっと苦労しました(笑)
大カテゴリー・小カテゴリーとも、スマホでは1カラム表示になっています(投稿リストブロック部分を除く)
 ライト
ライトPC・スマホどちらでもキレイに並ぶようになってるよ!
固定トップページ4|運営者シーアのプロフィール

カラムブロックを選び、左30:右70の幅に設定
- 左カラム…プロフィール画像
- 右カラム…プロフィール文、SWELLボタン→アウトラインを選び、Twitterアカウント、プロフィール記事へのリンク
→プロフィール画像、説明文、ボタン2つをまとめてグループ化し、ボーダー設定で囲む
末尾にSWELLボタン→MOREボタンで記事一覧へ
気に入ったブログであれば、どんな人が運営しているのか興味が湧くはず。
 シーア
シーア私だったらパーソナリティが知りたい!
このほか、サイドバーやスマホヘッダー右上のMENUボタンなど、いくつかプロフィールを設置しています。
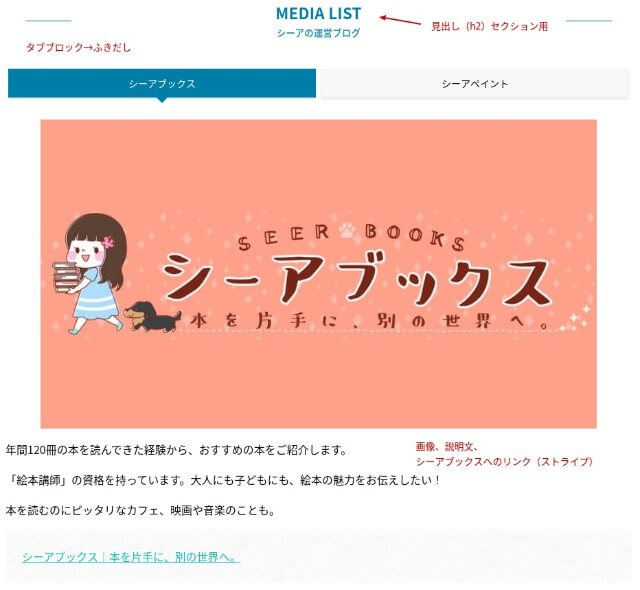
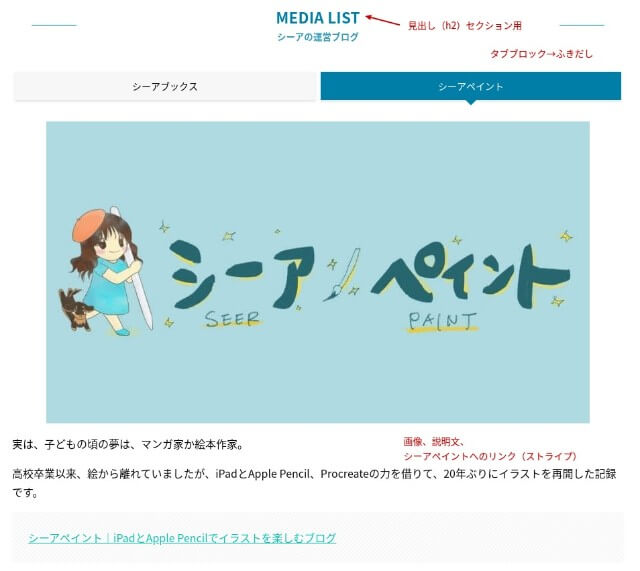
固定トップページ5|シーアの運営ブログ
私は、当ブログ「シーアカフェ」以外にも、ふたつブログを運営しています。
より私について知っていただけるよう、他ブログの説明とリンクを入れています。
タブブロックを選び、「ふきだし」「端まで並べる」を選択。
- 各タブとも…ブログロゴ画像、段落ブロックに説明文、テキストリンク(スタイル:ストライプ)
ここまでで、固定ページのボリュームがかなり多くなってきていて、スマホで見たときに縦の長さが気になったので、タブブロックにしました。
タブブロックは、PCよりもスマホの見た目がとてもスタイリッシュ。
ここではふたつのブログをタブごとに分けて紹介していますが、タブをスクロールさせる設定も可能なので、もっと数が多くてもキレイにまとめられます。
\ 無料お試し版あり /
固定ページをトップページに設定する方法
ここまでで、固定ページは理想のサイト型になっていますが、これだけではトップページとして表示されません。
実はもうひとつ固定ページを作る必要があります。

固定ページ新規追加
- タイトル…記事一覧
- スラッグ…blog
この固定ページは、今までデフォルトだったトップページを表示させるためのもの。
実は、タイトルもスラッグも、わかりやすければなんでもいいのです。
 ライト
ライト決めてもらえたほうがやりやすいかな?と思うから、わからない人はとりあえずこの通りにやってもらったらOK!
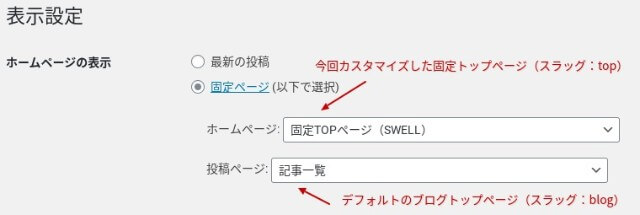
固定ページをふたつとも公開したら、WordPress管理画面の設定→表示設定から、こちらの設定に変更ください。

- ホームページ:今回カスタマイズした固定ページ(スラッグ:top)
- 投稿ページ:記事一覧固定ページ(スラッグ:blog)
こうすることで、新たにカスタマイズした固定ページがトップページとして表示され、今までデフォルトだったページが記事一覧になります。
MOREボタンで表示されるのもの、スラッグ「blog」の投稿ページ。
 ライト
ライトこの設定はどのワードプレステーマも同じだよ!
SWELLもJINも、同じ手順でサイト型トップページができますよ。
【まとめ】SWELLカスタマイズでサイト型トップページを作ろう
SWELLユーザーの方からも、他のブログテーマを利用中の方からも、「シーアさんのブログのトップページ、すごくおしゃれ!」と褒めていただくことが多くて、とても嬉しいです。
 シーア
シーアでも、私がすごいわけじゃなく、SWELLなら誰でも簡単に作れるんだよね。
長年ブログをやってきたので、多少の経験やセンスはありますが、CSSなどの細かい設定をする知識はありません。
SWELLの機能があれば、誰でも同じようなサイト型トップページが作れます。
特に、記事数が多く、回遊性や直帰率に悩んでいる方にはぜひ試してみてほしい!
カテゴリーが整理できて、過去の記事も見てもらえるようになると、よりいっそう自分のブログが愛おしくなりますよ。
 ライト
ライト久しぶりに昔の記事を読むと、面白いし懐かしいね!
関連記事
当ブログは2020年8月で開設3周年を迎えました。
副業として、稼ぐためにブログ運営にチャレンジしている方もいますが、私は文章を書くこと自体が好きで、ブログは趣味として欠かせない存在になっています。
 シーア
シーア楽しんで書いて、すこしでもお小遣い稼ぎになるなんて素敵だよね!
2周年の記事で、ブログを続けるために必要なことを考えました。当時から気持ちは変わっていません。